【NumLockキー押し間違い対処法】BackSpaceに変換して解決【Win10】

 悩みパンダ
悩みパンダ消そうと思ってBackSpaceを押すつもりが横のNumLockを押してしまう!!!
そんなときはNumLockキーをBackSpaceに変えてしまいましょう!
本記事でNumLockキーをBackSpaceに変換する手順を紹介します。おまけ部分ではCaps LockをCtrlに変える方法も紹介します。
①レジストリエディタを開く(Open Registry editor)
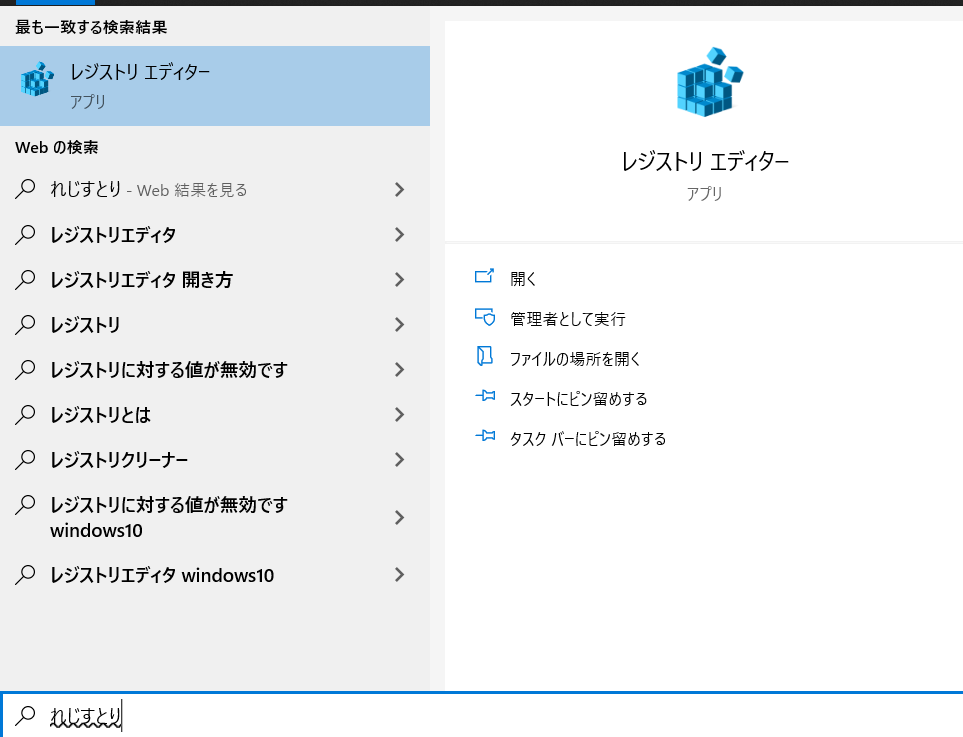
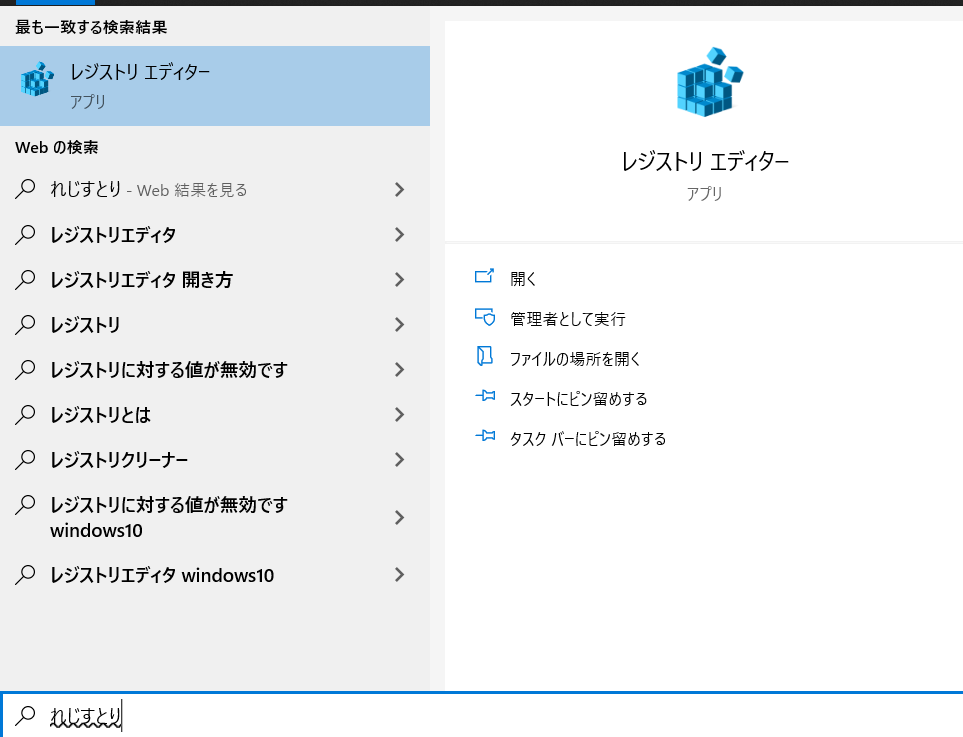
Winキーを押し、「regedit」や「レジストリ」等と入力すると出てくるので、レジストリエディタ-を選択して開く。


※もし「変更を加えるのを許可しますか?」の画面が出てきたら「はい」でOK
②Keyboard Layoutを開く
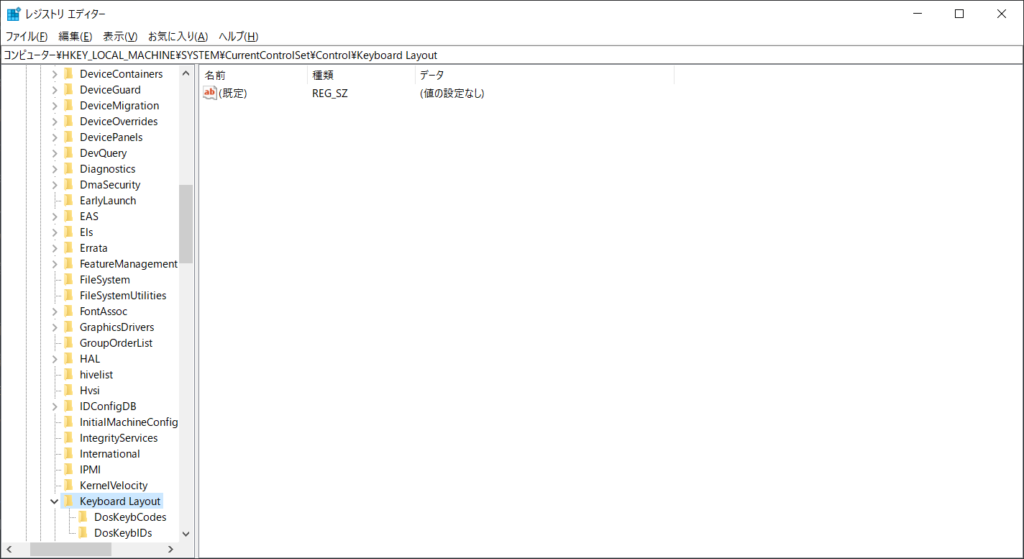
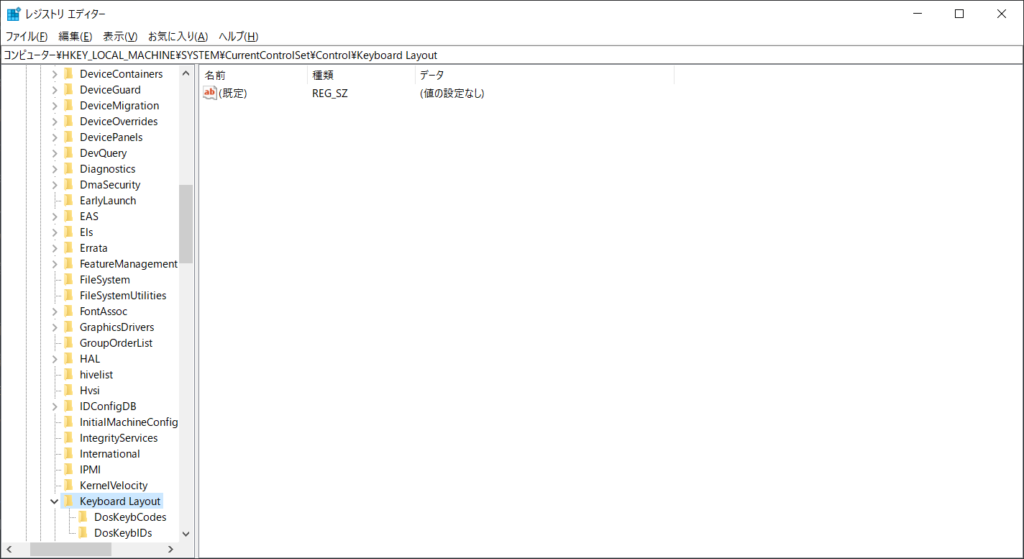
検索窓に以下のパスを入力しエンターキーを押すとKeyboard Layoutが開ける。
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Keyboard Layout

③Scancode Mapの作成
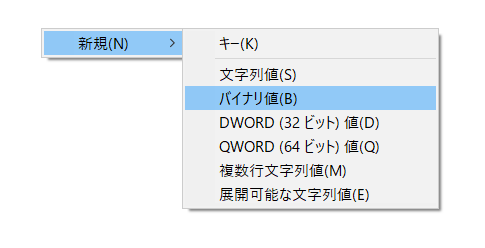
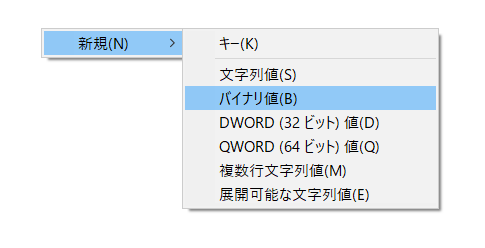
右クリックし、「新規」から「バイナリ値」を選択。


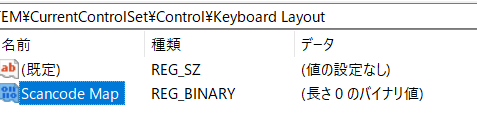
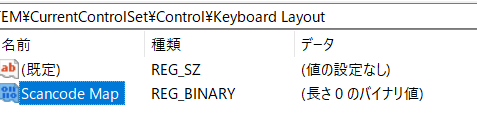
「新しい値」のファイルができるので名前を「Scancode Map」に変更する。





このファイルを書き換えることでキー配列の変換ができるようになります!
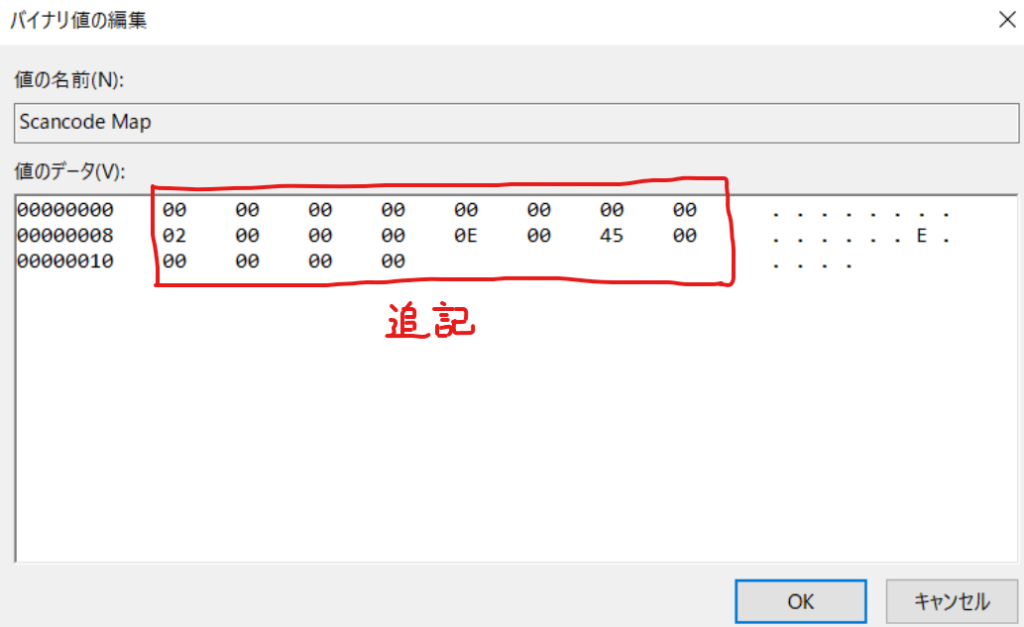
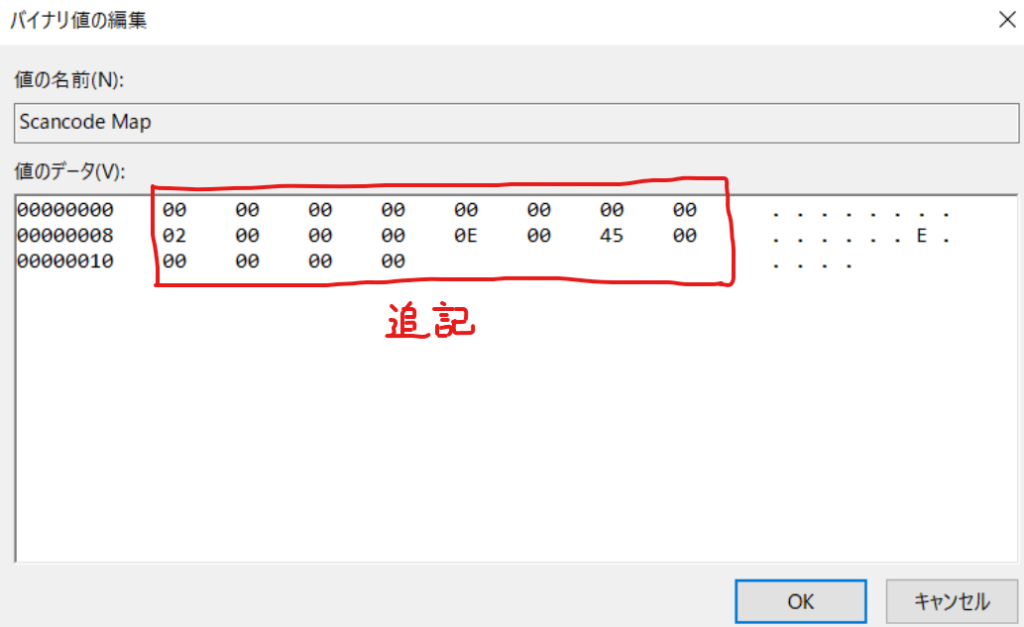
以下のように追記する。
00 00 00 00 00 00 00 00
02 00 00 00 0E 00 45 00
00 00 00 00

1行目(0000 0000 0000 0000)はヘッダー、3行目(0000 0000)は末尾を示すターミネータ。
2行目前半(0200 0000)はターミネータを含む設定値の個数。上記設定ではキー1つの設定なので1足して2を指定する。
2行目後半(0E00 4500)でBackSpace機能をNumLockキーに割り当てている。
💡仕組み解説
それぞれのキーには16進数で番号が割り振られている。今回登場した2つのキーは
NumLock:45
BackSpace:0E
しかし、リトルエンディアンという方式で読み込まれるので次のように反対にする必要がある
NumLock:0045 ⇒ 4500
BackSpace:000E ⇒ 0E00
「0E00 4500」でBackSpace機能をNumLockキーに持たせることができる
④再起動
レジストリエディタを閉じて再起動すると設定が反映される。
おまけ(Caps LockをCtrlに)
Caps Lockキーも厄介なのでCtrlキーとして使えるようにしよう。(この割り当て方は割とメジャーなようです…)
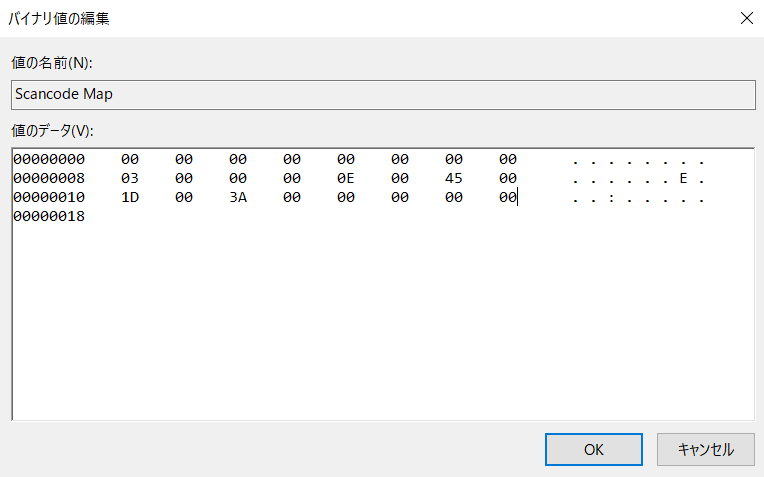
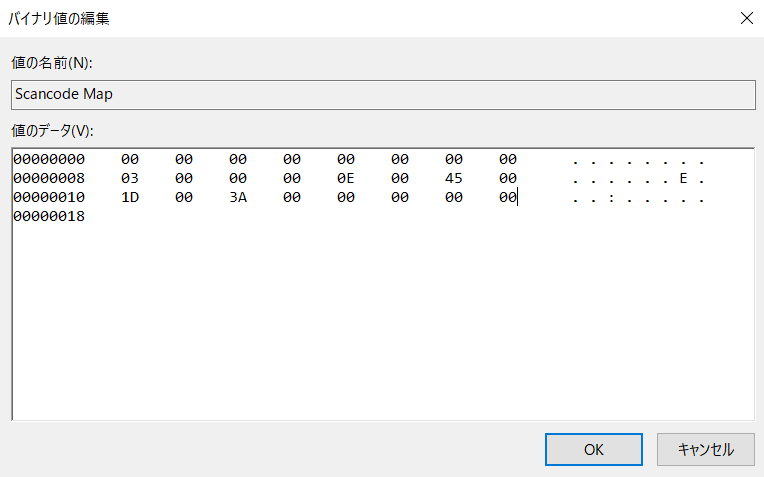
Scancode Mapを下記のように記述するとCaps Lockを左Ctrlとして使えるようになる。





他にいろいろカスタマイズしたい場合は下記記事のスキャンコード一覧を参考にしていただければよろしいかと思います!
・スキャンコード一覧参考
・他参考記事

