Snow Monkeyの目次のカスタマイズをやってみた【追加CSS】
WordPressの有料テーマSnow Monkeyの目次をCSSでカスタマイズしてみました。目次のボリュームが大きいサイトでは見やすくなるように工夫が必要かもしれませんね。
どんな感じにカスタマイズしたか載せておきますので参考にしていただければと思います。
(下記画像は身内で運営してる別サイトのものです)
目次
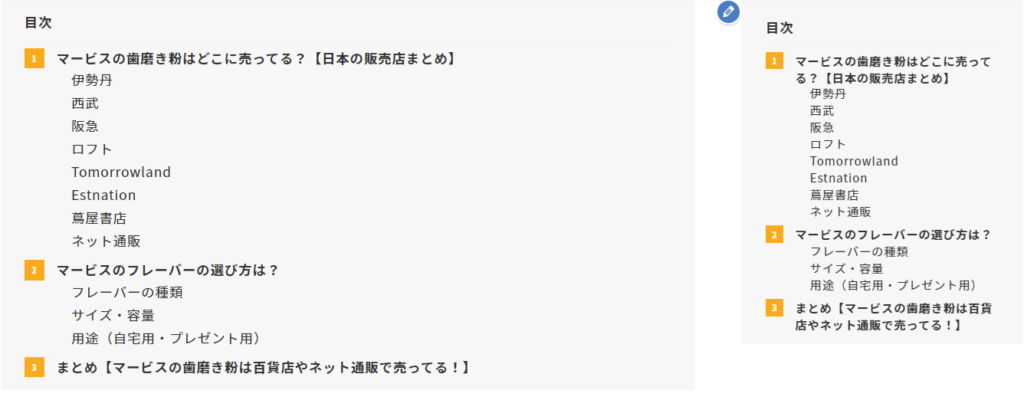
カスタマイズ前

小見出しが大見出しと同じサイズなので変化を付けたいところですね。
※右にあるのはサイドバー(スクロールに追従するタイプ)です。(画面小さいとはみ出てしまう)
カスタマイズ後

※サイドバーが少し詰まった感じになっていますが、読者がいつでも目次からジャンプできるようにスクロールに追従する設定にしているので、画面外にはみ出ないよう余白を少なめに設定しています。
ソースコード(追加CSS)
目次カスタマイズ
.wpco .contents-outline>ol>li>a{
font-weight: bold;
padding-bottom: 0;
}
.wpco .contents-outline>ol>li>a:before{
display: flex;
}
.wpco .contents-outline li li>a{
padding-top: 0;
padding-bottom: 0;
}
.wpco .contents-outline li{
padding-left: 2rem;
}
.wpco .contents-outline>ol>li{
padding-left: 0;
}
.wpco .contents-outline li>a:before{
display: none;
}
.wpco .contents-outline li{
border:none !important;
}
.wpco .contents-outline li ol{
border:none;
}
サイドバーの目次カスタマイズ
.c-widget{
line-height: 1.5 !important;
}
.c-widget .wpco .contents-outline a:before{
height: 21px;
width: 21px;
margin-top: 0;
}
コメント入れると保存時に「何かうまくいかなかったようです。時間を置いてもう一度お試しください」と怒られたので入れてません…(見にくくてすみません)
最後に(カスタマイズおすすめ動画)
SnowMonkeyのCSSカスタマイズは開発者のキタジマさんが解説されている動画があるのでそちらを参照されると勉強になるかと思います。
実際にChromeのディベロッパーツールを使いながらカスタマイズをする方法が紹介されているのでおすすめです。(特に1:27:30頃~は注目です!)