ページ読み込み速度向上させてみた(ツイート読み込み遅延編)
目次
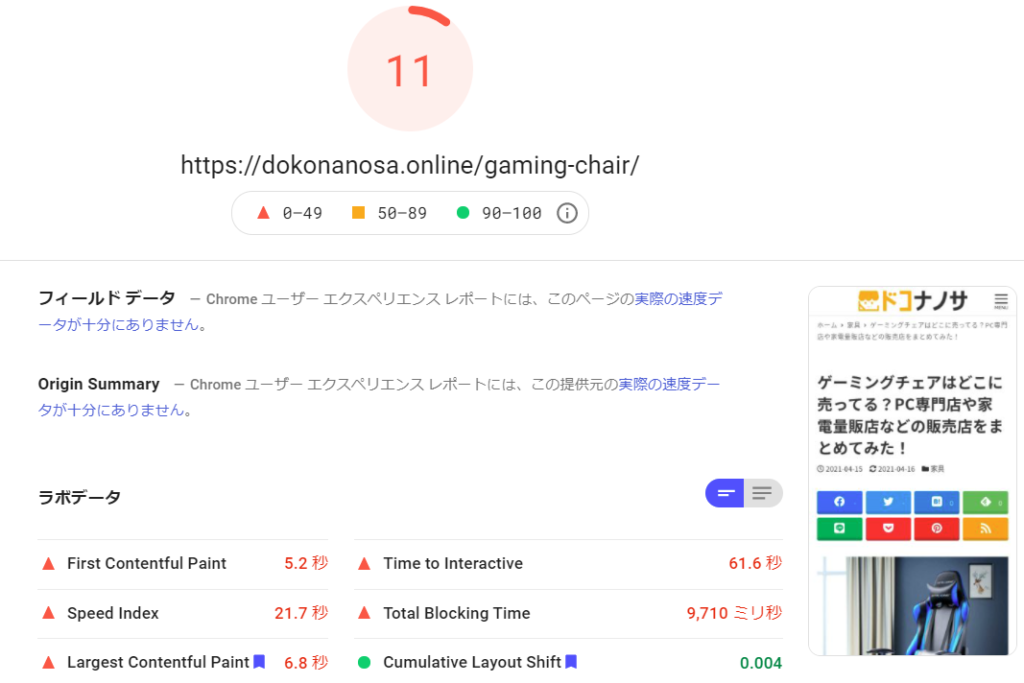
測定結果(対策前)


これは何とかしたいですね…
functions.phpに下記処理を追加します。(私の場合SnowMonkeyカスタマイズ用のプラグイン「my-snow-monkey」を使っているのでそちらに記載しています。)
function lazyload_twitter_instagram_async( $content ) {
$content = str_replace('<script async src="//www.instagram.com/embed.js"></script>','',$content);
$content = str_replace('<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>','',$content);
return $content;
}
add_filter('the_content','lazyload_twitter_instagram_async', 11);これでwidgets.jsやembed.jsを読み込むscript文が消えたのでツイート等の埋め込みはただの引用のように表示されます。
JSファイルには下記のように記述します。
(function(window, document) {
function main1() {
// ツイート JS 読み込み
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://platform.twitter.com/widgets.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
}
function main2() {
// インスタグラム JS 読み込み
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://www.instagram.com/embed.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
}
// 遅延読込み
var lazyLoad = false;
function onLazyLoad() {
if (lazyLoad === false) {
// 複数呼び出し回避 + イベント解除
lazyLoad = true;
window.removeEventListener('scroll', onLazyLoad);
window.removeEventListener('mousemove', onLazyLoad);
window.removeEventListener('mousedown', onLazyLoad);
window.removeEventListener('touchstart', onLazyLoad);
window.removeEventListener('keydown', onLazyLoad);
main1(); // ツイート JS 読み込み
main2(); // インスタグラム JS 読み込み
}
}
window.addEventListener('scroll', onLazyLoad);
window.addEventListener('mousemove', onLazyLoad);
window.addEventListener('mousedown', onLazyLoad);
window.addEventListener('touchstart', onLazyLoad);
window.addEventListener('keydown', onLazyLoad);
window.addEventListener('load', function() {
// ドキュメント途中(更新時 or ページ内リンク)
if (window.pageYOffset) {
onLazyLoad();
}
});
})(window, document);すると「スクール、マウス操作、キー操作、ドキュメント途中での読み込み」の際にwidgets.jsやembed.jsを読み込みに行きます。
wp_enqueue_scriptでのJSファイル読み込み処理もお忘れなく。
以上の対応でちゃんと表示できました!!
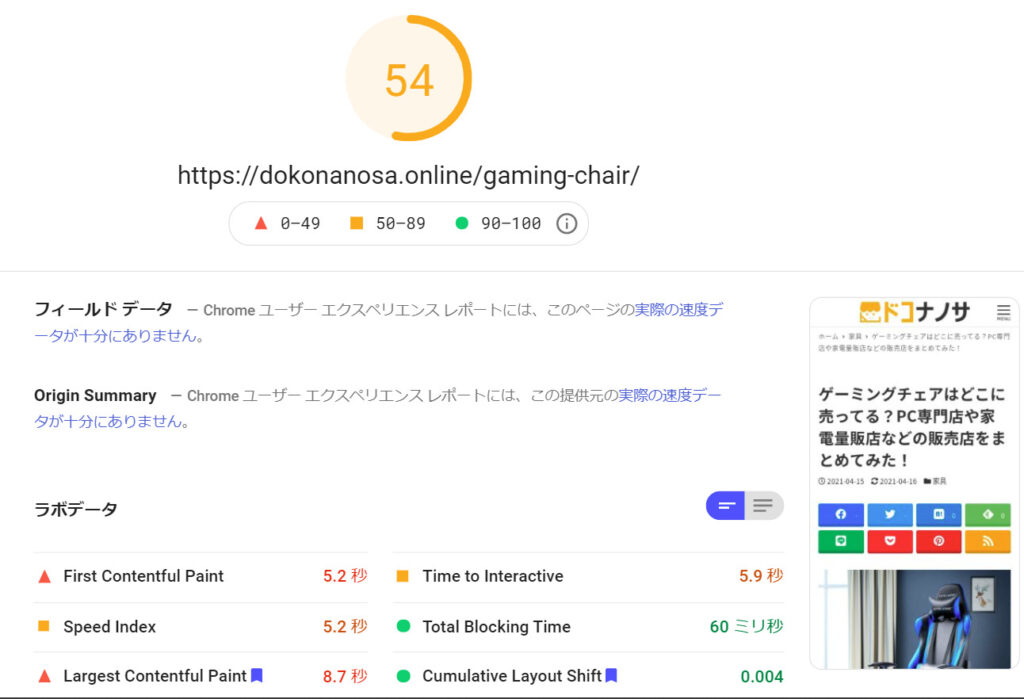
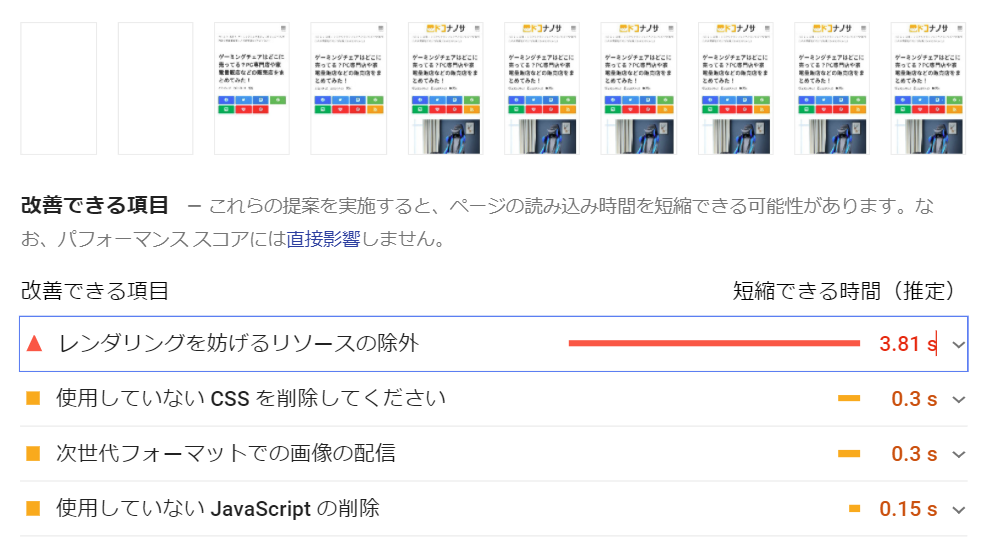
測定結果(対策後)
50超えました。まだいけそうですねぇ。


続きは次回!
注意
Twitter社等の提供元がscriptタグの中身を変えてしまうと消去する処理でマッチングしなくなり、機能しなくなるので注意
参考記事
下記記事を参考にしました。
よっし~ずウェブサービス【Yws】


TwitterやInstagramの埋め込みを遅延読み込みして高速表示しよう
WordPressではTwitterやInstagramの埋め込みが簡単にできるよね。普通なら埋め込みコードを取得して、それを貼り付けなければならいところを、URLを貼るだけで自動的に埋め...
ネットビジネスで自由に生きる!会...


ツイッターやインスタの遅延読み込み!ページ表示スピードアップのための工夫(Lazy Loadだ!)
ページの表示スピードは検索順位を決定する要因にもなることから、なるべく早く表示するように工夫していくと良いですね! ページスピードを上げるのによくあるのが画像の...
株式会社RETVAL


WordPressでTwitterとInstagramの埋め込みを遅延読み込みさせる方法
TwitterとInstagramの読み込みは、サイト表示速度を低下させます。これらの埋め込みがあるとPageSpeed Insightsで減点されてしまいます。TwitterとInstagramの読み込みを遅...