ページ読み込み速度改善(フォント変更&プラグイン削除&コンタクトフォームCSS読込ませない編)
前回の続きです。


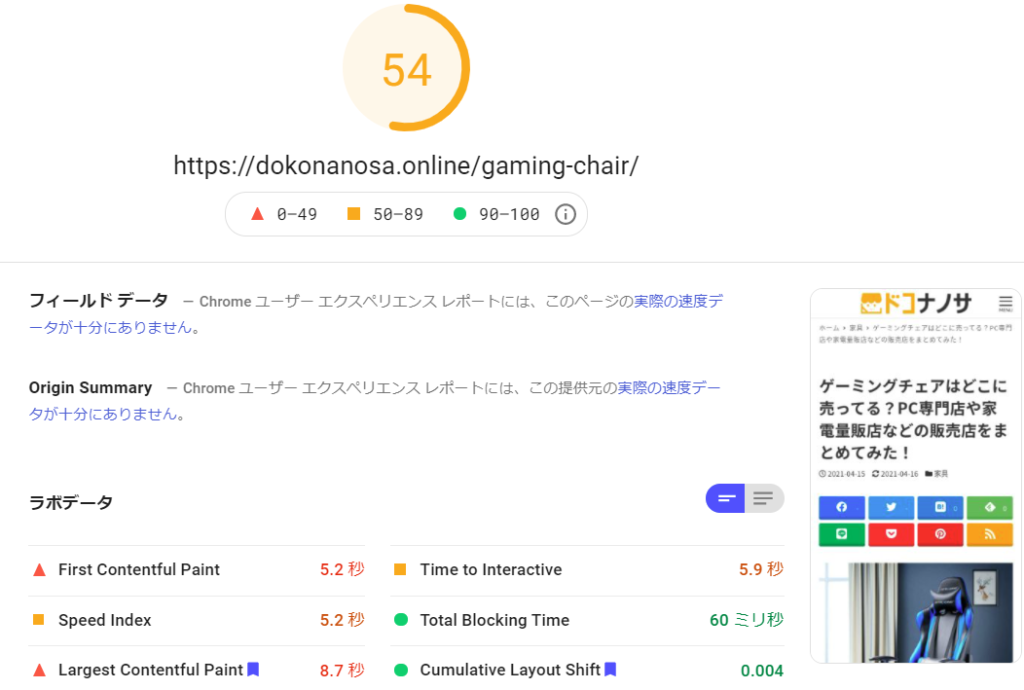
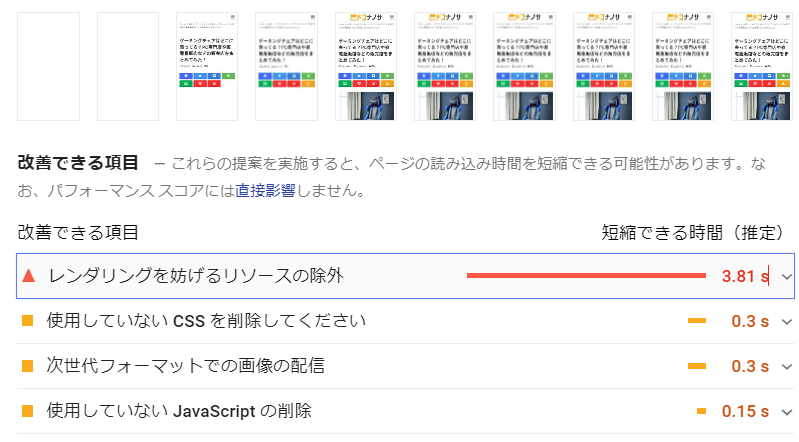
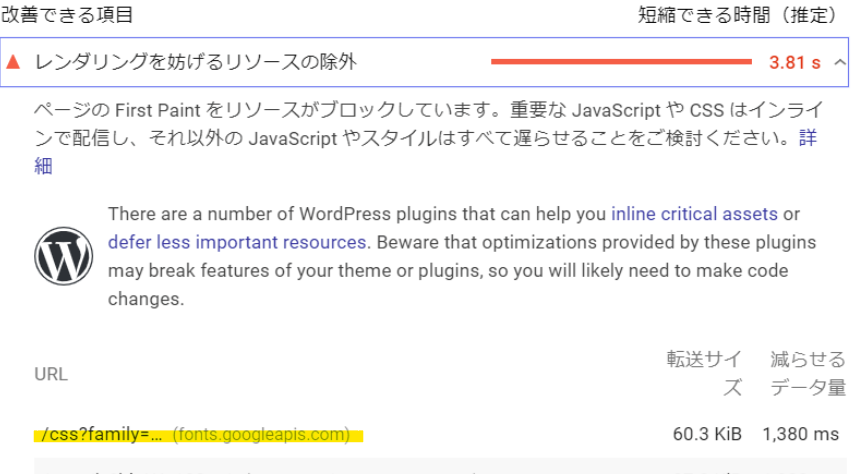
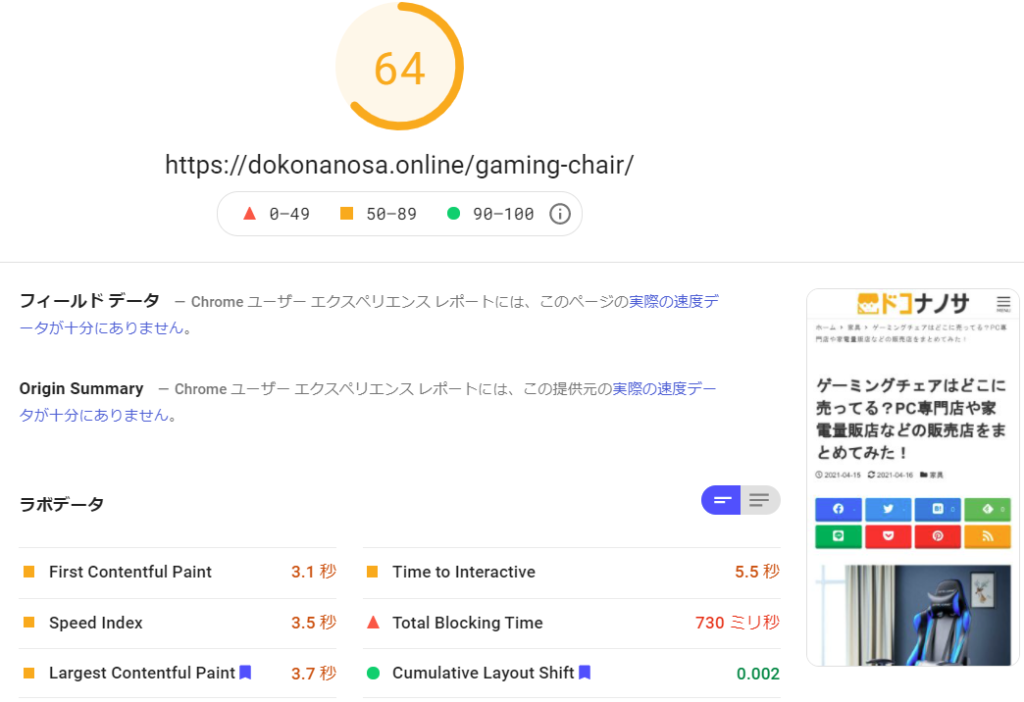
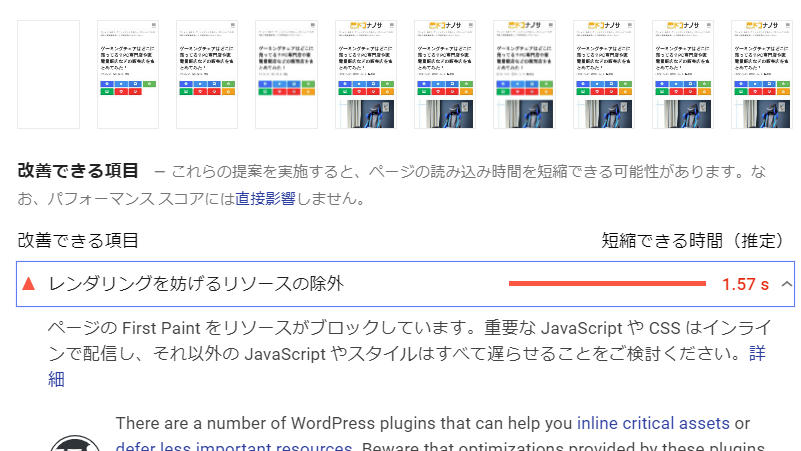
「レンダリングを妨げるリソースの除外」と出ているので、何かがレンダリングを妨げているらしい。
「レンダリング」は簡単に言うとWebサーバーから受け取ったデータをブラウザが見た目を整えること。

/css?family=… (fonts.googleapis.com)とあるのでどうやらフォント関係のよう。Webフォントは重いとか聞いたことあるしちょっと変更してみよう。
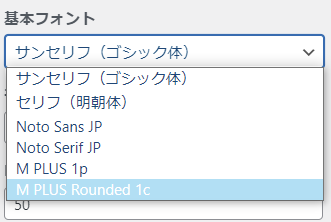
フォントはWebフォントのNotoSansJpを使用していたので、サンズセリフ(ゴシック体)に変更


すると、/css?family=… (fonts.googleapis.com)の項目が消えました。(他にアクセス解析系のタグが残ってる。その改善は後述。)
フォントによる読み込み速度の違いを比較
今回使用しているテーマ「Snow Monkey」では標準のフォントが下の画像の通り。この中のゴシック体系のフォントを一通り試しました。結果、一番速いのはサンセリフ(ゴシック体)でした。

| ゴシック系フォント | 測定結果 |
| サンセリフ(ゴシック体) | 64 |
| Noto Sans JP | 54 |
| M PLUS 1p | 59 |
オシャレなサイトというよりかは、みんなが読みやすいサイトになればうれしいので、「よく使われているフォント」且つ「表示が速い」サンセリフを採用することにしました。
プラグイン削除
他のレンダリングを妨げる要因はgoogletagmanagerの読み込み関係でした。管理画面からGoogleアナリティクスのような集計結果を確認できるMonsterInsightsというプラグインを消したところ…

最初の表示(First Contentful Paint)が3s切りましたね!
コンタクトフォーム用のCSSを読み込まないようにする
問い合わせページにはContact Form 7を使っていて、問い合わせページ以外でもコンタクトフォームのCSS読み込んでいるので、問い合わせページ以外では読み込まないようにしてみた。
下記のコードをfunctions.phpに記述すると成功する。
//Contact Form 7を問合せページのみに読み込ませる
add_action( 'wp', function() {
if ( is_page( 'contact' ) ) return;
add_filter( 'wpcf7_load_js', '__return_false' );
add_filter( 'wpcf7_load_css', '__return_false' );
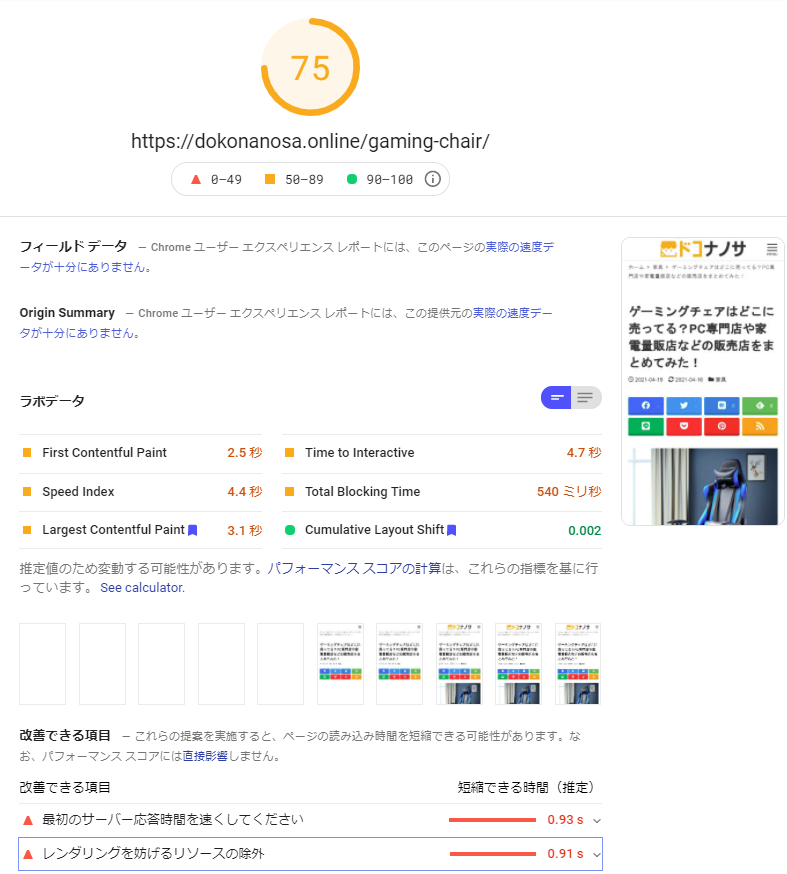
});測定結果は…

90まで上がりました。他触ってもあまり変わらなさそうなのでこの辺にしておきます。
参考サイト